How Can We Help?
Pure Portal configurationPure Portal configuration
This page will describe the process of configuring and enabling your Pure Portal.
Background
The Pure Portal is built on years of experience around making data management easy for research institutions.
This portal is a true cloud-based solution, hosted and maintained by Elsevier on servers in Europe, US and Asia.
The Pure Portal is a standardised, cloud-hosted product. This means that:
- New or updated data models are automatically available in the portal
- There is a product roadmap with scheduled new features releases
- A number of configuration options are available, both for look and feel, as well as functionality
- The Pure team handle the servers and the technical end of things for your portal. You will concentrate on content
Below you will find examples of standardised portals we have built for other customers.
When you look at the sites consider, the following:
- Configuration options:
- While they are all the same version of the portal, they look quite different. Colour schemes, logos and headers can all be configured in the standard Pure Portal
- Content types displayed:
- The Pure Portal automatically adjusts to which content types you actually have data for and only shows these. You can also disable content types
- Responsive design:
- The Pure Portal is designed to be responsive and work well on all devices
- Research concepts:
- Notice the concepts are shown various places in the portal such as on the academics’ profile pages and for each Research Output.
- These are automatically extracted from the title and abstract of the Research Outputs. Clicking on one of them shows other related content
- Multiple Languages:
- For Taipei Medical University or Keio University, click the small globe icon in the top right corner and select a different user interface language. The Pure Portal will be localised to all languages that we currently support in the backend.
Another benefit of The Pure Portal is the underlying Pure database and the portal are separate, which means that The Pure Portal still continues to run even if the Pure backend is down for upgrades and maintenance.
Finally, The Pure Portal is a true cloud solution hosted by Elsevier. The backend of Pure can still be hosted locally by the customer. The Pure Portal will automatically be kept up to date by retrieving data via the Pure web service.
Since 2016, Biomed 2.0 has published a report on Google discoverability performance of Research networking systems (RNS) of which Pure is considered. The Pure portal is scoring very well in this report. See the report here: RNS SEO 2016: How 90 research networking sites perform on Google — and what that tells us
Link to Live Pure Portals
Below you will find a couple of examples of live Pure Portals:
- New York University: https://nyu.pure.elsevier.com
- Aberdeen University: https://abdn.pure.elsevier.com
- University of Namur: https://researchportal.unamur.be
- Taipei Medical University: https://tmu.pure.elsevier.com
- Keio University: https://keio.pure.elsevier.com
Process
The process of enabling and configuring your Pure Portal falls in three phases, and starts with a Kick Off and ends with your Pure Portal Go Live..
-
Kick Off
- The Kick Off is to ensure that you are introduced to the process and have the latest documentation and knowledge.
- As part of the kickoff we will also discuss the plan for bringing your Pure Portal live.
-
Collecting information Phase:
- In this Phase you will be collecting and delivering information to Elsevier.
This information is used by Elsevier to do the initial installation of your Pure Portal. - The duration is expected to to be 2 weeks.
- You will find detailed information on what we need from you in the next section.
- In this Phase you will be collecting and delivering information to Elsevier.
-
Enabling and Configuration Phase:
- In this phase Elsevier will be enabling, configuring and system wise testing your Pure Portal.
- The duration of this is 2 weeks.
-
Review Phase:
- In this phase your Portal will be live, but restricted so it only is available for your review.
- The duration is expected to be 2 weeks.
-
Go Live
- When the review is completed and any adjustments made, your Portal will Go Live.
Information we need from you
To complete the Pure Portal Configuration Checklist for your Pure instance, please consult your implementation manager for more information.
Customer name
Please specify your organisation name.
Customer URL
All customers with a Pure Portal will get a standard Elsevier URL, www.<customer>.elsevierpure.com.
To improve search engine hits we recommend that you also use a customer URL that is owned and registered by your institution.
If you host your Pure backend locally there is a couple of things to consider when deciding on the customer URL. Quite often a locally installed Pure makes use of different paths, like: www.university.com/admin, www.university.com/portal and www.university.com/ws.
As the Pure Portal is hosted in the cloud the Portal, and admin and web service can not longer be in the same domain (www.university.com).
Instead we recommend to either move the portal or the admin and web services to a subdomain. In this case the above example could be www.university.com/admin and www.portal.university.com
You can read more about the Pure Portal with Custom URLs here: Pure Portal with custom URL
Please specify your standard Elsevier URL (customer name) and let us know if you want to use a custom URL.
Logos/Images
Please provide the logos/images listed below.
Logos are optional, but we recommend to at least provide a main header logo.
Supported formats: SVG, PNG, GIF, JPG.
-
Header logo image:
The logo determines the height of the header. When uploaded a space of 20 pixels above and below will be added so the logo is vertically aligned in the middle.
The logo is ALWAYS aligned to the left of the banner. The logo is responsive which means that it will respond to the device the user is currently using.
If the user has an iPhone 6, which has a 375px display, the logo will adjust to the device and will be displayed in a correct manner that fits the screen.
The example header below shows a 150 x 150 pixel logo. We recommend a maximum height of 150px and a maximum width of 1000px (this image is not scaled).

-
Background image:
The background image must be the height of the header logo height + 40 pixels so it fills the whole banner.
For example, if your logo is 150px high, your background image should be 190px high.
Note that this image is repeated horizontally, so it will cover the whole width of the banner - can be any width from 1 pixel and up.
To prepare a background that repeats appropriately, consider using an image that only varies vertically, e.g. a top-to-bottom gradient. An image like this may only need to be 1px wide.
If you want to use a textured image or a photo you will need to either use a very wide image that will not repeat, or make sure that it repeats seamlessly in a horizontal direction. A web search for "create seamless tiled background" will show example textures, online generators, or tips for using image processing software to create a seamlessly repeating background from a photo.
If no background logo is provided Pure will add a header bar in the selected primary color.
The example header below shows a 19 x 195 pixel image.

-
Right header logo:
This image is fixed to the top right of the banner (which has a maximum width of 1120px).
If the browser width is beneath 720px in width then header right image will be hidden.
The example header below shows a 89 X 60 pixel logo

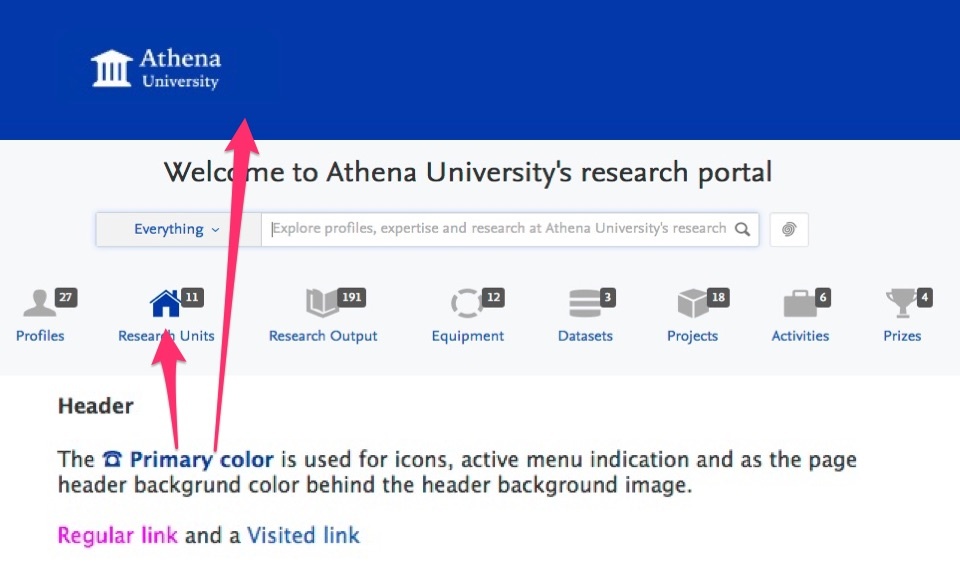
Example header with the images listed above:

Favicon
- Upload a custom favicon for use in browser tabs. Dimensions recommended: 32 x 32 pixels.
Colours
Please specify the following colours in HEX format - Example: #ff0000 which is red.
- Primary colour - Used for icons, active menu indication and as the page header colour behind the header background image.
- Regular link colour - Used for links
- Visited link colour - Used for visited links

Texts
Please provide input for the following texts on the Portal.
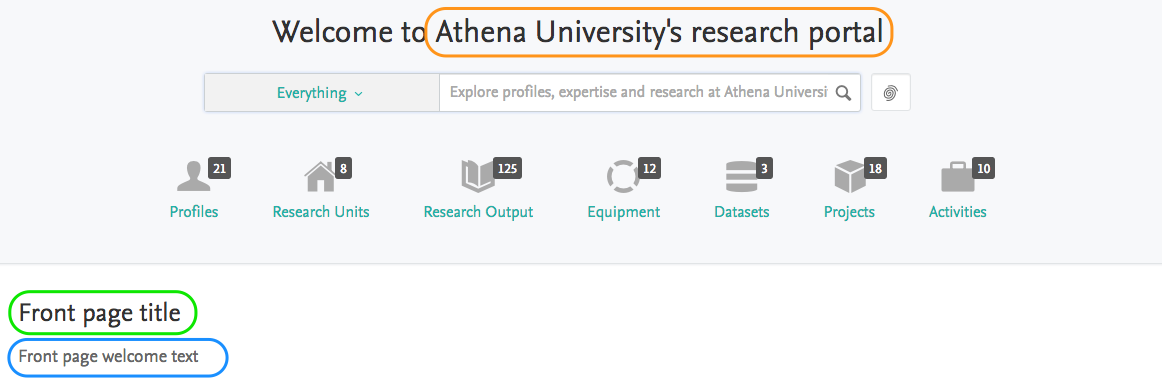
- Customer Pure Portal name - Circled in orange below
- Front page title - Circled in green below
- Front page welcome text - Circled in blue below
If your portal will be in more languages you have to provide a translation for each language.
Example screenshot from Pure portal.

Content Shown
Please specify what content to show on your Pure Portal, and include the order.
Options are:
- Profiles (Persons/Researchers)
- Research Units (Organisations)
- Research Output
- Projects
- Equipment
- Datasets
- Prizes
- Activities
- Courses
- Press/Media
- Impacts
Languages
Please specify the languages to show on your Pure Portal, and include the default.
More details on available UI languages can be found here.
Languages currently available for the Pure Portal:
- Arabic
- Catalan
- Welsh
- Danish
- German
- English (UK) BASE
- English (US)
- Spanish
- Finnish
- French
- French (Canada)
- Hebrew
- Icelandic
- Italian
- Japanese
- Dutch
- Dutch (Belgium)
- Polish
- Portuguese
- Russian
- Swedish
- Turkish
- Chinese (Simplified)
- Chinese (Traditional - Taiwan)
- Chinese (Traditional - Hong Kong)
Please note that it only is the UI text resources of the Portal that is translated, not the content coming from the Pure backend.
Help and Logon to Pure
Please specify if you want a link to a local "Help and FAQ" provided by you. If yes, then please give the URL.
Please specify if you want a Pure login link in the footer of the Pure Portal
Contact
Please provide a contact email address.
Please also specify if your Pure Portal should show a contact page that sends to the above email address, or if it should be a direct contact link.
Pure Community Participation
Please specify if you want to be a part of the Pure Community.
You can read more about the Pure Community here - https://www.elsevier.com/solutions/pure/features/pure-community-portal
Google Analytics
Please provide your Google Analytics Account ID.
Collecting data via the Pure Web Service
The Pure Portal will collect data from your Pure via the web service API.
Your therefore need to ensure the following:
HTTPS Access
- The Pure web service must be accessible with HTTPS (We will pass username/password credentials over the wire, so it must be encrypted).
We recommend you check that you have a valid certificate present - and we recommend not to use self signed certificates. - Please provide the web service URL.
Firewall
- The Pure web service must be available through your firewall. The endpoint for full text files must be open for all. Please confirm this.
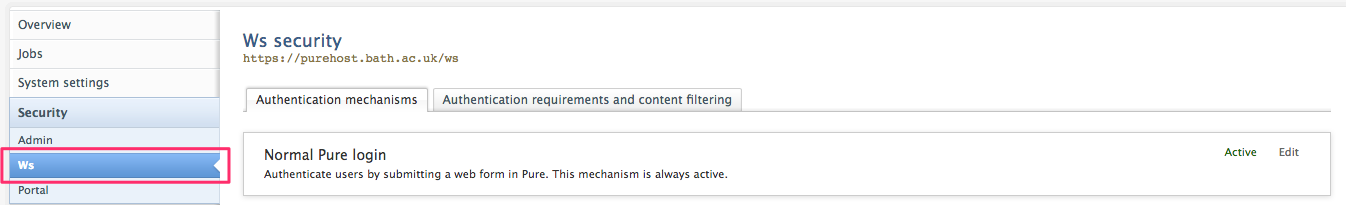
Portal Webservice User (no longer necessary for newer Pure versions)
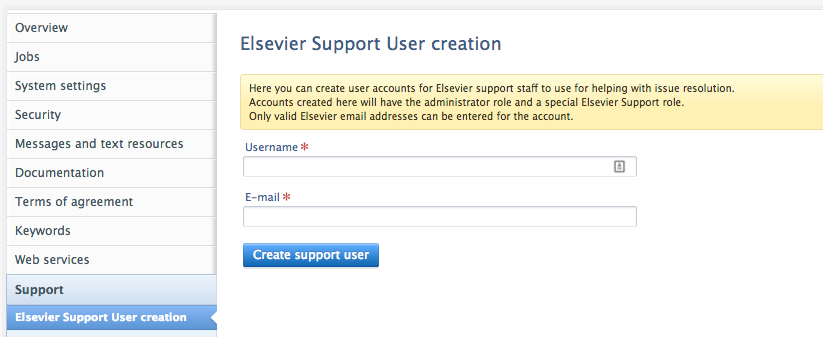
- To enable the Pure Portal to harvest data from your Pure you need to create an Elsevier Support User. Please go to "Administrator"→"Support" and find the page to create an Elsevier Support User (see screenshot)
- When creating the user you will need a valid e-mail address of someone on Support; please first submit a ticket into Jira or e-mail pure-support@elsevier.com to request this.
The only restriction for Username is it must not already be in use. (Suggestion: "PurePortalWsUser")
- When creating the user you will need a valid e-mail address of someone on Support; please first submit a ticket into Jira or e-mail pure-support@elsevier.com to request this.

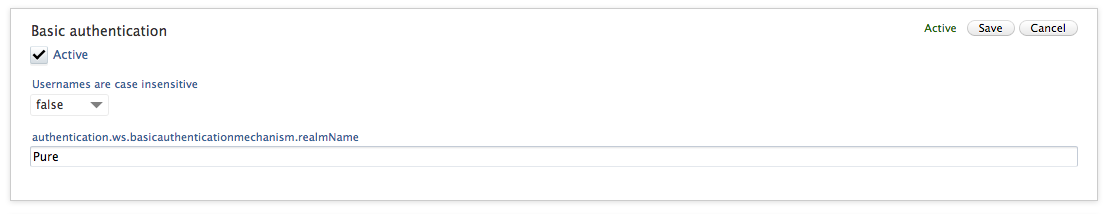
- Please also enable basic authentication for the Web Services to allow the Support user to use authentication when calling the web service.


Additional Information needed
Furthermore we need the following:
- A primary email contact that operations can send automated mails to in case we cannot harvest the pure installation
- When the server is down
- If the username/password of the web service user is altered or if basic authentication is disabled
- We cannot access the file endpoint with anonymous access.
Published at June 13, 2025